고정 헤더 영역
상세 컨텐츠
본문

1. 웹용 이미지 사이즈 예시
-- 아래 이미지 예시는 웹용 / 모바일용 으로 보시면 됩니다.
네이버




브런치




브런치가 글씨를 더 많이 보이고 강조하는 형태입니다.

웹용 이미지 비율 예시입니다. (대표적인게 아니고 좋아보이는 비율로 예시로 몇개만 뽑아온겁니다.)
2:1 작업일 경우 글을 문단으로 끊어주는 효과가 있고 아래 붙이는 글이 많아지는 장점이 있습니다.
다른 이미지 비율들도 보기 적절한 사이즈입니다.
150dpi(해상도) 의 가로 1000픽셀 -> 차후 수정이 용이
#업로드 사이즈
최소 72dpi(해상도)에 가로 700픽셀 추천
#사이즈별 특징~??
저사양 그림 – 수정어려움
고사양 그림 – 느린 로딩
2. 제안
#따라해봐요. 브런치
네이버 블로그 이용하시는 분들, 브런치를 기본 스타일로 추구추천 – 깔끔한 컨셉의 글의 집중도를 높이는 구성 (화이트 컨셉 + 먹색(브런치 글 색) + 본인의 포인트 컬러1~2개)
#자신없다면 그냥 화이트. 미니멀리즘인듯
글자체의 구성도 중요하지만, 멋진 그림에게는 멋진 액자가 필요합니다. 자신이 사용하는 플랫폼도 신경쓰시고, 자신이 없으신 분들은 차라리 ‘화이트'컨셉을 추천드립니다.
#1:1로 맞짱~
이미지 제작시, 1:1 사이즈 추천. 각 플랫폼에서 대표이미지 등이 1:1로 통일되었을시 전체이미지가 보기 좋습니다. 1:1이 아니여도 같은 사이즈로 전체 통일하시는게 좋습니다.
#각 플랫폼의 이미지 제작툴 사용하기
각 플랫폼의 이미지 제작툴이 상당히 잘되어 있습니다. 가능한 한가지 '필터'를 사용해서 자신만의 아이덴티티를 만드시길 권합니다.
그리고 이미지 보정 프로그램(포토샵)이 없으신 분들은 이 플랫폼에서 수정해서 저장한 후에 다운받으셔서 사용해도 좋습니다. ^^
읽어 주셔서 감사합니다.
행복과 행운 가득한 한 해 되시길 바랍니다. ^^
강의 정리 내용
1부 https://steemit.com/kr/@uchonsuyeon/1
'Shop > Class' 카테고리의 다른 글
| 끄적끄적 2021년 소망그리기 (0) | 2020.12.23 |
|---|---|
| 성장판 낙서그리기 강의 (2018.4) (0) | 2020.12.23 |
| 글쓰기의 브랜딩화 2 예시글 편집 /이미지 제작 tip (0) | 2020.12.23 |
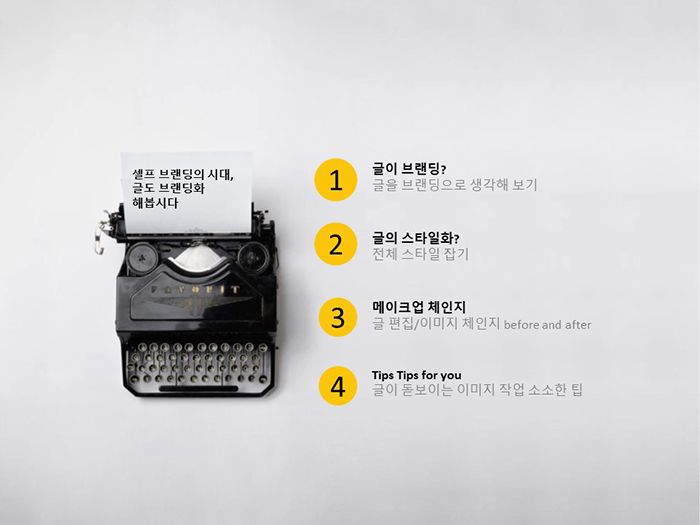
| 글쓰기의 브랜딩화 1- 내 글의 스타일 잡기 (0) | 2020.12.23 |





댓글 영역